IMS Manifold, dělat něco víc

 V předchozím příspěvku viděli jsme, jak to udělat vytvořit službu IMS namontovanou na šablonu
V předchozím příspěvku viděli jsme, jak to udělat vytvořit službu IMS namontovanou na šablonu pinch základní, která přichází ve výchozím nastavení.
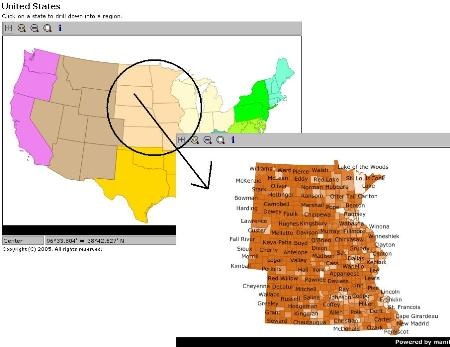
Nyní se podívejme, jak provést interakci mezi jednou a druhou mapou pomocí možnosti hypertextových odkazů a nějakého kódu. Projekt je založen na mapě Spojených států s tematikou regionů, podobně jako to, co se může stát při navigaci z indexace sektorů nebo kvadrantových map různého rozsahu.
Data
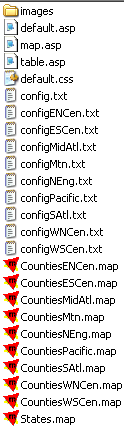
- 1 indexová mapa nazvaná stavy.map, složená pouze z komponenty, má svůj vlastní soubor config.txt
- 1 mapa pro každý region s vlastní mapou, tato má k výkresu další mapu a štítek, poté je publikována s vlastní konfigurací.txt
- Výchozí 1 asp, který zobrazuje index
- 1 asp nazývá mapu, což je šablona zobrazených map; tento článek přezkoumá, co by měla být nasazena mapa a konfigurace
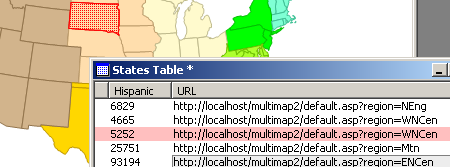
- 1 asp pro zobrazení tabulky vpravo, která ukáže aktivaci příkazu "info"
- Šablona stylu 1 nazvaná default.css
- Složka 1, ve které jsou zobrazeny obrazy mapového rámce
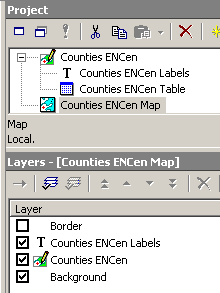
 Pokud vidíme graf, publikace každé z oblastí se provádí vytvořením samostatné mapy s jejím štítkem a tématem. Při odesílání k publikování si ale vybrali stejnou šablonu, ale s individuální konfigurací.
Pokud vidíme graf, publikace každé z oblastí se provádí vytvořením samostatné mapy s jejím štítkem a tématem. Při odesílání k publikování si ale vybrali stejnou šablonu, ale s individuální konfigurací.
Na konci případu obsahuje cofig základní text, kde je komponenta definována, soubor, který má být otevřen, a další vanalidades.
složka = Mapa krajů Mtn
copyright = autorská práva (C) 2005. Všechna práva vyhrazena.
cx = 600
cy = 400
soubor = C: InetpubWwwrootMultiMapCountiesMtn.map
hypertextové odkazy = pravdivé
imageDesc = false
logo = pravda
subtitle = Klepnutím na výše uvedený odkaz se vrátíte na hlavní mapu USA.
title = Hory
Funkčnost
Hledá se, že z indexové mapy může jít na konkrétní mapu a tento návrat k předchozímu.
Vyřeší to umístěním adresy URL do tabulky, která označuje, kam bude směřovat, v případě, že index odešle pouze mapy regionů. V případě regionálních map výše je url pro návrat na původní mapu.
<% if (title! = "" || region! = "") {%>
">
<% if (region! = "") {%>Spojené státy> <%}%>
<% if (title! = "" && region! = "") {%> - <%}%>
<% if (title! = "") {%> <% = encode (title)%> <%}%>
<%}%>
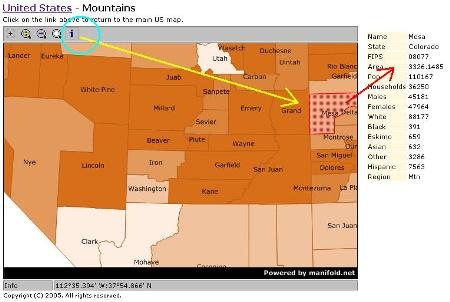
Chcete-li zobrazit tabulku, vytvořili asp, který zvedá data vybraného objektu v tabulce, jak je vidět v rámečku iframe napravo.


Hypertextové odkazy
Veškerá věda této šablony je založena na vytváření hypertextových odkazů mezi jednou mapou a jinou mapou:

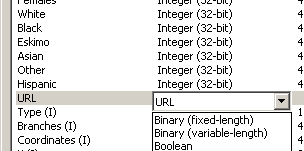
Jsou-li opraveny, není to nic jiného než URL adresy hostitele, přičemž z výchozí šablony vybírá mapu. Vytvoření sloupce  hypertextový odkaz je vybrán v typu dat URL z návrhu tabulky, v tomto případě odeslání do proměnné nazvané "region" nakonfigurované ve výchozí šabloně asp.
hypertextový odkaz je vybrán v typu dat URL z návrhu tabulky, v tomto případě odeslání do proměnné nazvané "region" nakonfigurované ve výchozí šabloně asp.
// vytvořit parametry
var příkaz = parametrForm ("příkaz", "spuštění");
var mode = parametrForm ("režim", "střed");
var region = parametrForm ("kraj"," ");
var regionCurrent = parametr ("kraj"," ");
var state = parametrForm ("stav", "");
var x = parametrForm ("x", "");
var y = parametrForm ("y", "");// změnit regiony v případě potřeby
pokud (kraj ! = regionCurrent) {
kraj = regionCurrent;
state = "";
}
Bojíte se kódu, přijďte, že tento a další příklady si můžete stáhnout z Stránky rozvodných sítí, obsahuje mapy a publikační složku s již vytvořeným asp. Musíte ji otevřít a připojit službu jak jsem vysvětlil dříve. Pak jej můžete nahradit vlastním příkladem a uvidíte, že není o čem psát domů.
Také v tomto dotaz na fóru na Manifoldu jsou zobrazeny různé reálné weby, z nichž před tím jsem mluvil o příkladu.






